Grafana-嵌入前端
Grafana-嵌入前端
Introduce
Grafana能展示好看的图表,但是前端不能直接展示
Quick Start
iframe模式
演示使用prometheus中的grafana,K8s部署
添加配grafana置项
1
2
3
4
5
6# 允许嵌入
[security]
allow_embedding = true
# 允许匿名登入
[auth.anonymous]
enabled = truekubectl get cm -n monitoring prometheus-grafana -oyaml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18grafana.ini: |
[security]
allow_embedding = true
[auth.anonymous]
enabled = true
[analytics]
check_for_updates = true
[grafana_net]
url = https://grafana.net
[log]
mode = console
[paths]
data = /var/lib/grafana/
logs = /var/log/grafana
plugins = /var/lib/grafana/plugins
provisioning = /etc/grafana/provisioning
[server]
domain = ''前端代码
1 | <iframe |
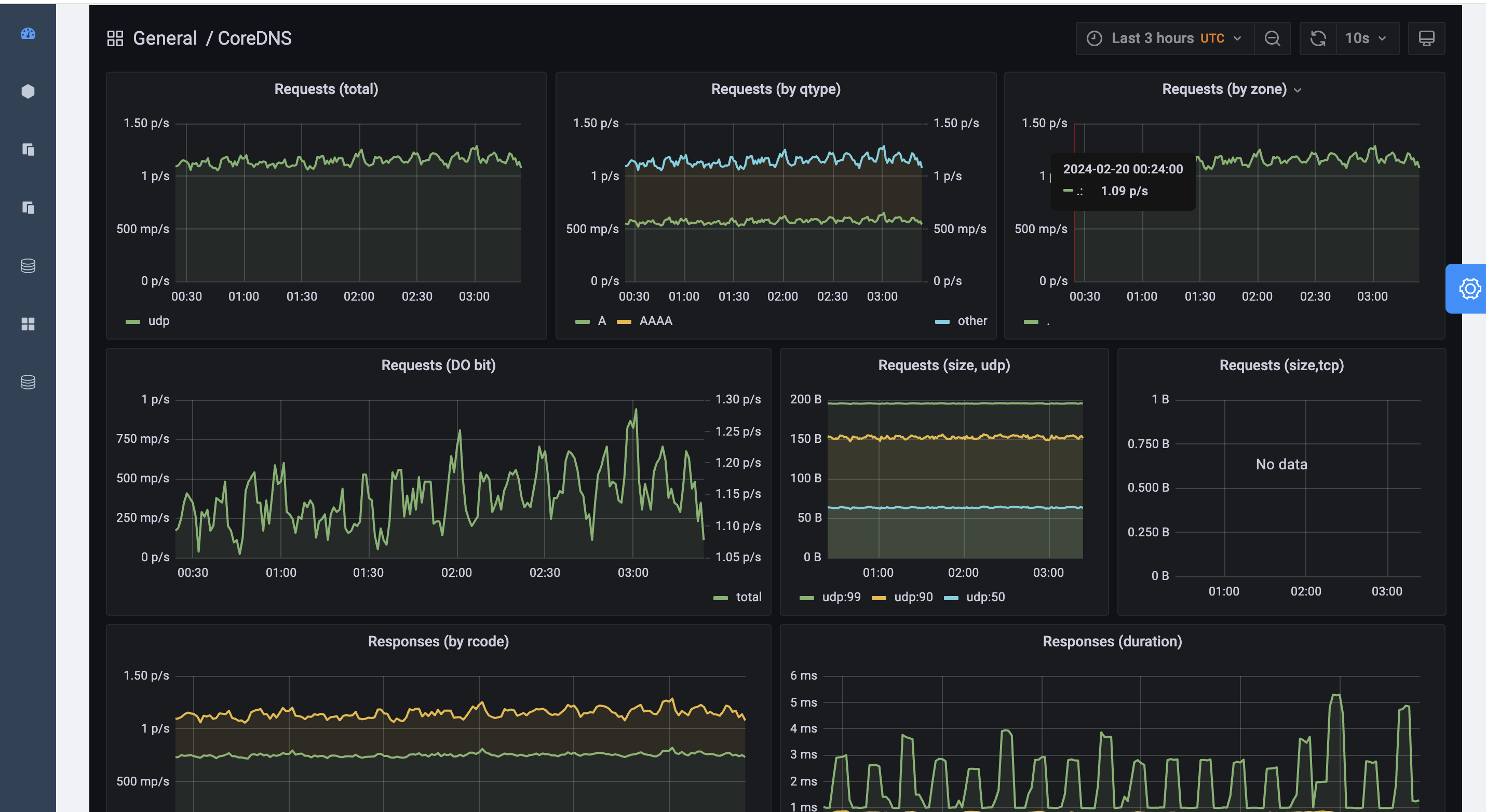
效果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Joohwan!
评论